Wil je een AMP pagina maken in WordPress? Dat is logisch, want steeds vaker gebruiken internetgebruikers hun smartphone wanneer ze van het internet gebruik maken. Sterker nog; veel websites worden voor meer dan 50% bezocht vanaf een mobiel apparaat. Dit is natuurlijk niet aan zoekmachines als Google voorbij gegaan. Zij zagen de afgelopen jaren ook een significante toename in het aantal zoekopdrachten dat is gedaan vanaf een mobiel apparaat.
Tegenwoordig wordt zelfs meer dan 60% van alle zoekopdrachten uitgevoerd vanaf een mobiel apparaat. Google vind het dan ook steeds belangrijker dat websites snel laden op mobiele telefoons wanneer de zoekopdracht vanaf een smartphone is uitgevoerd. Hiervoor hebben ze AMP in het leven geroepen. In dit artikel leggen wij uit wat AMP is en hoe je zo’n AMP pagina kunt maken in WordPress.
Wat is AMP?
Het wordt steeds belangrijker dat je website snel geladen wordt op een mobiele telefoon. Google wil de zoeker namelijk altijd zo veel mogelijk op zijn gemak stellen. Iemand die 5 seconden moet wachten voordat de pagina is geladen, zal niet bepaald tevreden zijn. Sterker nog, uit onderzoek is gebleken dat meer dan 53% van de mobiele internetgebruikers een pagina weer verlaat wanneer het niet binnen 3 seconden is geladen. Reken dus maar uit hoeveel bezoekers je al hebt verloren als het langer dan 3 seconden duurt voor je website is geladen!

Iedere WordPress website maakt gebruik van verschillende plugins die (als het goed is) voor een betere gebruikerservaring op een laptop of desktop zorgen. Mocht iemand de website vervolgens bezoeken vanaf een mobiel apparaat, wordt er echter helemaal geen gebruik gemaakt van deze plugins. Maar toch worden deze plugins wel allemaal geladen. Zoals je kunt raden, zorgt dit voor extra veel (onnodige) laadtijd en een trage website.
In 2015 is Google daarom met een oplossing, genaamd Accelerated Mobile Pages (AMP) gekomen. Deze AMP’s zijn pagina’s die ontzettend snel op een mobiele telefoon laden. Dit komt doordat deze pagina’s alleen gebruik maken van speciale AMP-elementen. Deze elementen bestaan uit HTML, CSS en JavaScript die speciaal voor AMP gemaakt zijn. Zo kan de content (tekst, foto’s, video’s en audio) veel sneller geladen worden, omdat er geen grote JavaScript bestanden van plugins meer in het spel zijn.
Zo maak je een AMP-pagina in WordPress
Het instellen en maken van AMP pagina’s voor je WordPress website is helemaal niet moeilijk. Dit kun je namelijk binnen 15 minuten gedaan hebben. Eerst zul je de officiële AMP plugin moeten downloaden. Deze plugin heet ‘AMP’ en kan gedownload worden via deze link.
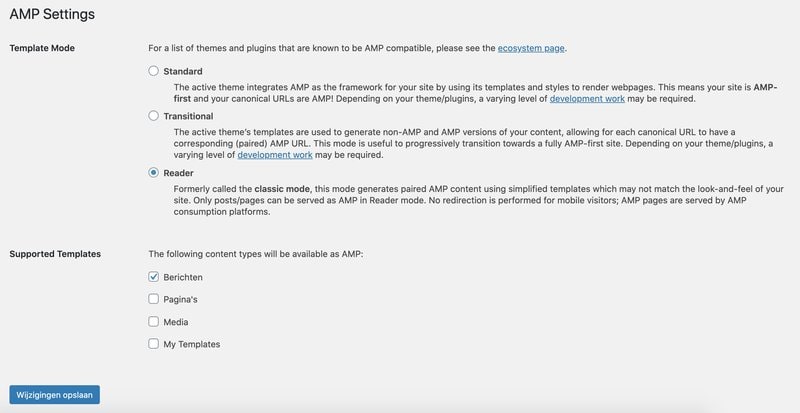
Vervolgens moet je de plugin activeren, waarna hij in het linkermenu staat weergegeven. Door naar het tabblad ‘General’ te gaan, kun je de algemene instellingen van de plugin aanpassen. Dit zijn er echter niet veel. Als eerste kun je de template-mode aanpassen. Deze staat automatisch op ‘Reader’, waar je hem op kan laten staan.

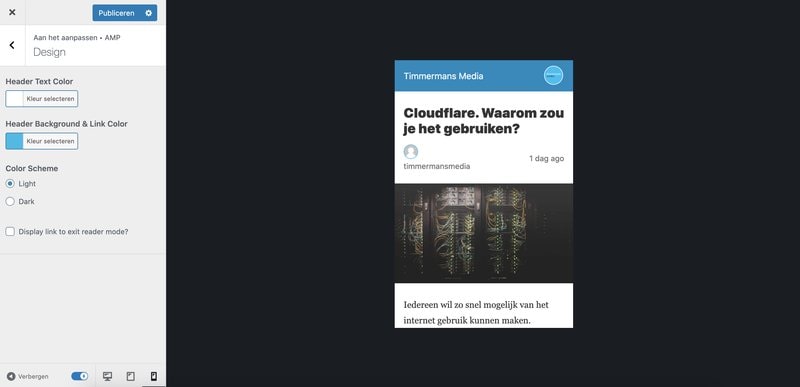
Je zult nu moeten bepalen waar je AMP wilt toepassen. Dit kun je doen bij je berichten, pagina’s, media en je templates. Nadat je de mediatypen hebt geselecteerd, kun je ervoor kiezen om wat instellingen van het design aan te passen. Dit doe je door naar de voorkant van je website te gaan en op ‘Customizer’ > ‘AMP’ > ‘Design’ te klikken.
Het kan zijn dat AMP nog niet beschikbaar is voor de pagina waar je op dat moment bent. Wanneer dit het geval is, staat dat aangegeven. Klik op de link om naar de AMP-pagina te gaan. Je kunt ook via de URL balk naar de AMP versie van een pagina gaan door ‘/amp’ toe te voegen aan het einde van de URL.

Google Analytics voor AMP
Wanneer je gebruik maakt van AMP zul je ook Google Analytics speciaal moeten instellen voor deze pagina’s. Gelukkig kan dit makkelijk via de AMP plugin. Kopieer onderstaande code:
{
"vars": {
"account": "UA-XXXXX-Y
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}Navigeer via het linkermenu naar ‘AMP’ > ‘Analytics’. Vervolgens kun je een nieuwe code toevoegen onder ‘Add new entry’. Bij ‘Type’ voer je googleanalytics in. Vervolgens plak je bovenstaande code in het grote tekstvak en vul je op de plek waar nu XXXXX staat, de UA-code van je Google Analytics account in. Sla het op, en vervolgens ben je klaar met het instellen van Google Analytics voor AMP. Nu worden ook alle gegevens vanuit deze pagina’s doorgestuurd naar Google Analytics.
Krijg je een hogere positie in Google door AMP?
Pagina’s die gebruik maken van AMP scoren over het algemeen een hogere positie wanneer de zoekopdracht vanaf een mobiel apparaat is uitgevoerd. Google wil namelijk dat de gebruiker zo snel mogelijk kan vinden wat hij of zij zoekt. Een AMP pagina maken in WordPress is dus een hele eenvoudige manier voor doelgerichte SEO op mobiele apparaten.
Je kunt dus ook wel raden dat Google pagina’s die gebruik maken van AMP een hogere positie zal geven dan pagina’s zonder AMP. Wanneer je concurrenten geen gebruik maken van AMP, kun jij ze dus een stap voor zijn door het wél te doen.
Hoe herken je een AMP pagina?

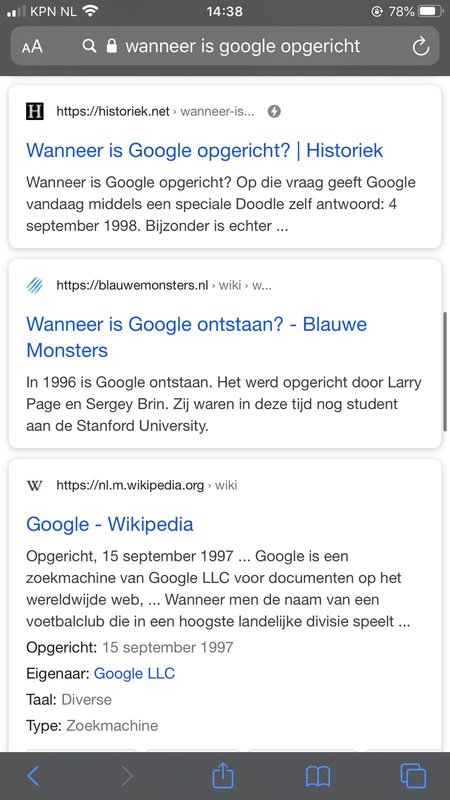
Een AMP pagina is in de zoekmachine snel te herkennen aan het bliksemschicht-icoontje achter de slug, zoals je ziet op het bovenste zoekresultaat in de afbeelding hiernaast. Wanneer je naar desbetreffend zoekresultaat gaat, merk je direct hoe snel de pagina geladen wordt. Het duurt nog geen halve seconde voordat de hele tekst en afbeeldingen zichtbaar zijn.
De stijl van zulke pagina’s is over het algemeen ook veel simpeler, maar dat zorgt er wel voor dat de pagina razendsnel geladen is. Deze vorm van SEO wordt steeds belangrijker. Daarom doe je er goed aan om er op tijd mee te beginnen.
LEES OOK: Een sales funnel maken in 4 stappen
Zoals je ziet staat deze pagina helemaal bovenaan. Het is ook de enige pagina van alle zoekresultaten die gebruik maakt van AMP. Dit maakt duidelijk hoe voordelig het is als je AMP toepast op je website.
Zullen wij voor jou AMP pagina’s maken in WordPress?
Wanneer je niet technisch aangelegd bent kan het lastig zijn om AMP pagina’s te maken in WordPress. Timmermans Media heeft veel ervaring in het maken van websites met de juiste AMP-pagina’s, om gebruikers een razendsnelle website te kunnen garanderen. Die óók nog eens hoog staat weergegeven in de zoekresultaten.
Wil je AMP pagina’s laten maken door Timmermans Media? Neem dan contact op met ons door een e-mail te sturen naar info@timmermansmedia.nl of te bellen naar 073-2080036. We vertellen je dan graag meer over de mogelijkheden en prijzen.