Een sterke navigatiestructuur website is één van de belangrijke onderdelen van een website. Het is simpel om te begrijpen waarom een goede menu structuur zo belangrijk is op je website. Bezoekers kunnen zo namelijk gemakkelijk de informatie vinden waarnaar ze op zoek zijn. Het kan hen ook helpen belangrijke informatie te vinden waarvan ze niet wisten dat ze het nodig hadden. Denk aan prijslijsten, een aanmeldingspagina voor e-mails of contactgegevens.
Een goede navigatiestructuur is een essentieel onderdeel van de gebruikerservaring en je websitestrategie. Een goede website structuur zorgt ervoor dat bezoekers langer op je website browsen en het kan ook de kans vergroten dat ze actie ondernemen op je site.
Navigatiestructuur website: de basis van web usability
Een goede navigatiestructuur is een belangrijk onderdeel van elke succesvolle website. Het is de sleutel tot gebruiksvriendelijkheid. Als de structuur van een website iemand in staat stelt snel & intuïtief door te klikken en te vinden wat hij zoekt, dan is de kans veel groter dat hij of zij openstaat om een vaste klant of gebruiker te worden van jouw website. Maar waar bestaat een goede menustructuur uit op je website?
- Duidelijke website structuur: gebruikers moeten de structuur van de website kunnen begrijpen en zich makkelijk kunnen oriënteren.
- Intuïtieve interface: gebruikers moeten met een paar klikken het doel van hun zoekopdracht kunnen bereiken. Denk aan informatie, producten, diensten, enzovoorts.
- Begrijpelijke en nuttige inhoud: deze moet niet alleen begrijpelijk zijn voor gebruikers, maar ook relevant zijn en oplossingen bieden.

Een praktische en eenvoudige navigatiestructuur website is niet alleen gunstig voor bezoekers van je site, maar kan ook positief bijdragen aan succes in je marketing. Hoe gemakkelijker en succesvoller de gebruikerservaring op je website is, hoe grotere de kans dat je gebruikers doorklikken en dat jij conversies genereert.
Bovendien leidt een optimale navigatiestructuur niet alleen tot gelukkigere bezoekers, het maakt je website ook aantrekkelijker voor zoekmachines. Hoe dit precies zit wordt uitgelegd door de experts van de SEO plug-in Yoast, meer hierover kan je hier lezen.
Het verbeteren van je websitenavigatie heeft dus invloed op zoekmachine optimalisatie (SEO) en conversie optimalisatie (CRO). Wil je hier nou nog veel meer over leren? Lees dan al onze blogs over SEO en CRO.
Hoe ontwikkel je een goede navigatiestructuur op jouw website?
Stap 1: Start bij de doelgroep
Om een goede navigatiestructuur te bepalen, moet je weten wie de bezoekers zijn. Wie is je doelgroep en waar zoeken ze naar? Doe geen aannames, maar doe onderzoek naar je websitebezoekers. Maak bijvoorbeeld gebruik van Google Analytics. Bekijk de demografische kenmerken, de best bezochte pagina’s en bezoekersstromen. Met deze data kun je bepalen welke pagina’s in het hoofdmenu komen.
Stap 2: Bepaal het doel van je website
Het is van belang dat zoveel mogelijk bezoekers het doel van je website voltooien. Websites kunnen verschillende doelen hebben. Zo kan een website bijvoorbeeld bedoeld zijn om te informeren, om producten te verkopen of om leads te verzamelen.
De navigatiestructuur hoort te worden opgebouwd door te kijken naar het doel van de website en de bijbehorende doelgroep. Wanneer je een goede menustructuur aan houdt, neem je bezoekers aan de hand mee door je website naar het einddoel. Zo vinden websitegebruikers waar ze naar op zoek zijn. Daarnaast krijgen je bezoeker direct een goed beeld van de gehele website en komen ze erachter wat er nog meer te vinden is.
Stap 3: Een goede menustructuur bouwen
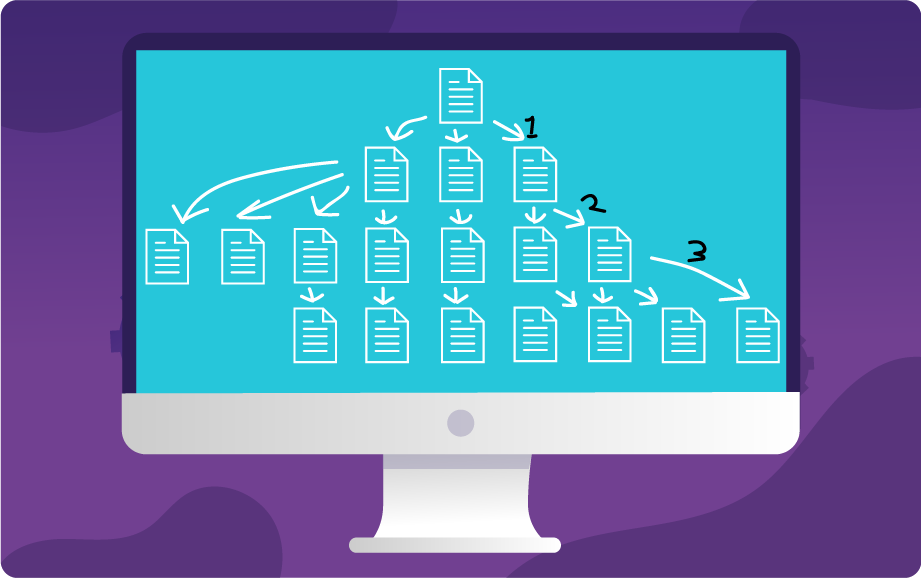
Een overzichtelijke sitestructuur helpt Google de content op je website te begrijpen. Je kunt gebruik maken van een boomstructuur. Met een boomstructuur is het mogelijk om onderscheid te maken in hoofdpagina’s en subpagina’s.
In een boomstructuur zet je bovenin de belangrijkste pagina, waarna je vervolgens gaat categoriseren. Zo wordt duidelijk dat de pagina’s in de hoogste categorie belangrijker zijn dan in de onderste categorie. Je onderscheid op deze manier hoofdzaken van bijzaken voor zowel bezoekers als zoekmachines.

Stap 4: Gebruik responsive menu’s
Het aantal mobiele websitebezoekers blijft alleen maar groeien. Een responsive/mobile-first ontwerp is daarom tegenwoordig standaard. Zorg ervoor dat je uitvouwbare mobiele menu’s maakt. Horizontale menu’s zijn namelijk lastiger te lezen en vaak ook niet geschikt voor mobiele apparaten. Het goede nieuws is dat veel CMS-systemen van websites, zoals bijvoorbeeld WordPress, standaard een responsive ontwerp en menu hebben.
Stap 5: Kruimelpad (breadcrumb)
Een belangrijk onderdeel van de navigatiestructuur op je website is het kruimelpad. Een bezoeker ziet dan altijd waar hij zich bevindt. Daarnaast is een kruimelpad goed voor je interne linkstructuur. Zoekmachines kunnen zo je webpagina’s makkelijk indexeren, wat weer bevorderlijk is voor je SEO.
Stap 6: Voeg een sitemap toe
Een sitemap is een pagina met een overzicht van alle URL’s op je website. Zie het als een soort landkaart of inhoudsopgave van je site voor Google.
Stap 7: Bouw een footer menu
Het footer menu bevindt zich helemaal onderaan je website. Een footer menu is een belangrijk navigatie element. Soms zet je de belangrijkste links in het hoofdmenu ook in je footer menu. In de footer zet je meestal ook links naar je algemene voorwaarden, privacybeleid, sitemap enzovoort. Dit zijn niet de eerste pagina’s die je wilt dat het websitepubliek bezoekt. Daarom gebruik je de footer om deze links aan te bieden.
Stap 8: Volg bewezen standaarden
Als laatste tip willen wij je meegeven dat je niet alles zelf uit hoeft te vinden. Bij sitenavigatie draait het meer om de gebruiksvriendelijkheid dan om de creativiteit. Om een goede menustructuur te maken kun je dus het beste de bekende standaarden volgen. Denk hierbij aan het ‘’hamburger menu’’. Dit zijn drie horizontale strepen en is één van de meest herkenbare iconen voor een uitvouwbaar menu. Kortom, doe onderzoek naar wat de standaarden zijn. Dit neemt veel werk uit handen.
Meer over hoe je begint met het bedenken van een goede navigatiestructuur website zie je hieronder:
Hulp nodig bij het bouwen van een juiste navigatiestructuur?
Websitenavigatie is één van de meest ‘’over het hoofd gezien’’ aspect van gebruikservaring en webdesign. We hopen dat dit artikel je heeft geholpen om te begrijpen wat navigatiestructuur is en hoe je het moet toepassen op jouw eigen website. Als je bovenstaande tips opvolgt, zal dit ongetwijfeld een positief effect hebben op de gebruiksvriendelijkheid van je website, SEO waarden, en conversies (CRO).
Wil je de navigatiestructuur van jouw website laten bouwen door Timmermans Media? Neem dan contact op met ons door een e-mail te sturen naar info@timmermansmedia.nl of te bellen naar 073-2080036. We vertellen je dan graag meer over de mogelijkheden en prijzen.