Elementor is een pagebuilder in WordPress dat steeds vaker wordt gebruikt bij het bouwen van websites. Grote kans dat ook jouw website gemaakt is met Elementor. In deze WordPress Elementor Handleiding leggen wij stap voor stap uit hoe je je Elementor website kunt onderhouden. We gaan er in deze handleiding van uit dat je Elementor al geïnstalleerd hebt en je al gebruik maakt van een thema!
Een nieuwe pagina maken
Laten we de WordPress Elementor Handleiding starten met de uitleg over hoe je een nieuwe pagina kunt toevoegen. Wanneer je een nieuwe pagina wilt maken, ga je eerst naar het dashboard toe. Vervolgens klik je in het linker menu op ‘Pagina’s’, waarna je op het gedeelte uitkomt waar iedere pagina van je website staat weergegeven. Klik boven op ‘Nieuwe pagina’.
Nu voeg je als eerste de titel van de pagina toe, en klikt vervolgens op de blauwe knop ‘Publiceren’ (rechtsboven). Wanneer de pagina gepubliceerd is, druk je op de blauwe knop ‘Edit with Elementor’ (linksboven).
Je komt nu op de pagina terecht in de Elementor page-builder. Nu kun je de pagina bewerken.
LEES OOK: Blog schrijven in WordPress: de complete handleiding!
Pagina tonen in het menu
Wanneer je de pagina in het menu wilt tonen, zul je weer eerst naar het dashboard moeten gaan. In het linkermenu ga je via ‘Weergave’ naar ‘Menu’s’. Links staan alle pagina’s van je website weergegeven. Selecteer de pagina die je wilt toevoegen, druk op ‘Aan menu toevoegen’, en vervolgens op ‘Menu opslaan’. De pagina is nu zichtbaar in het menu!
Bestaande pagina bewerken
Als je een al bestaande pagina wilt bewerken, ga je eerst naar de pagina toe die je wilt bewerken. Zorg ervoor dat je bent ingelogd als beheerder. In de bovenste zwarte balk, staat ‘Edit with Elementor’. Druk hierop om de pagina te kunnen bewerken.
Structuur van Elementor
Een pagina die in Elementor is gemaakt, bestaat uit secties, kolommen en widgets. Secties verdelen de pagina in horizontale rijen, terwijl de kolommen iedere sectie in verticale kolommen verdeelt.
In iedere kolom kun je een widget plaatsen. De widget is hetgeen dat zichtbaar is voor de bezoeker van de website. Zo is een tekstvlak, formulier of afbeelding een widget. Er zijn tal van deze widgets, die je allemaal kunt gebruiken op je website.
Sectie toevoegen
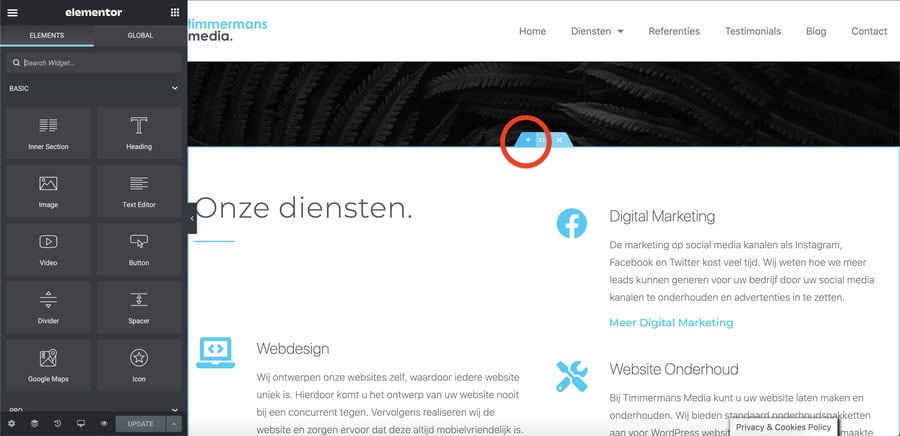
Om een sectie tussen andere secties toe te voegen, houd je je muis op de sectie waarboven je een nieuwe sectie wilt toevoegen. Boven deze sectie verschijnt een klein blauw balkje. Druk op het plusje om een sectie toe te voegen.

Een sectie ruimte geven
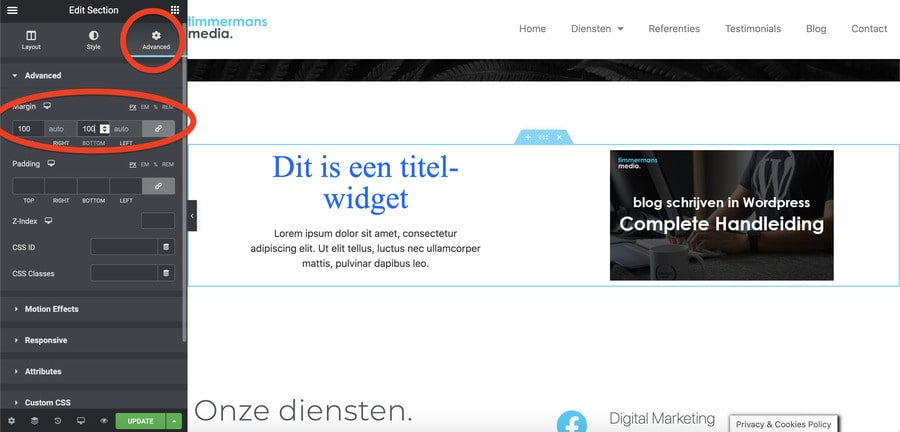
Wanneer je een sectie aan de boven- en onderkant ruimte wilt geven, klik je op de witte bolletjes in het blauwe balkje van de widget. Ga vervolgens naar ‘Advanced’. Bij ‘Margin’ kun je vervolgens een getal invoeren dat ervoor zorgt dat er meer ruimte onder en boven de sectie wordt gegeven.
Wil je dat de onder- en bovenkant niet evenveel ruimte hebben? Druk dan eerst op het kettinkje, zodat ze van elkaar worden losgemaakt.

Kolom toevoegen
Door op het donkerrode plusje te drukken, krijg je de mogelijkheid om kolommen toe te voegen. Druk op de kolom-structuur die je graag wil toevoegen.
Elementor blocks toevoegen
Je kunt er ook voor kiezen om Elementor blokken toe te voegen. Dit zijn vooraf ontworpen secties en templates die je eenvoudig kunt bewerken. Druk hiervoor niet op het donkerrode rondje, maar op het grijze rondje. Er verschijnt pop-up waar je verschillende blocks kunt toevoegen.
Widget toevoegen
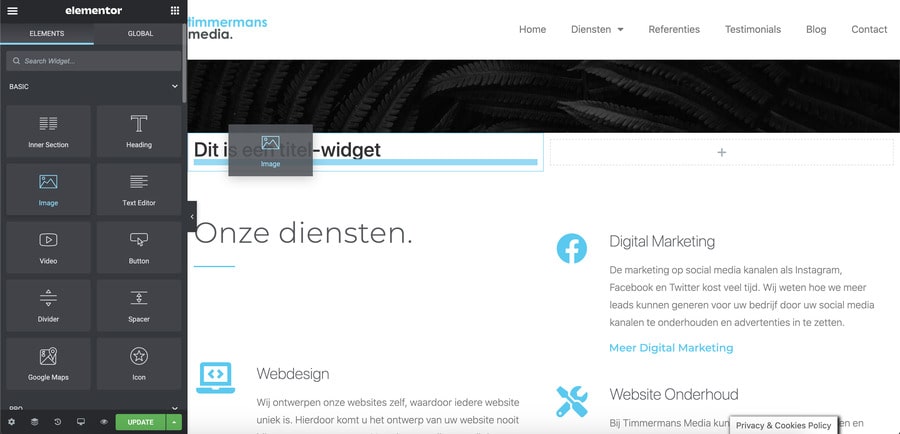
Het is niet moeilijk om een widget aan de website toe te voegen. In het linker menu staan alle widgets die beschikbaar zijn voor je website. Sleep een van deze widgets naar de kolom waar je deze graag in wilt plaatsen.

Teksten aanpassen
Het aanpassen en bewerken van titels en teksten is niet moeilijk. Klik op de titel of tekst die je wilt bewerken. Vervolgens zie je links een tekstvak waarin je de inhoud kunt bewerken.
Je kunt de tekst ook bewerken. Het is mogelijk om een link aan de titel of tekst toe te voegen en om hem links, in het midden of rechts te centreren.
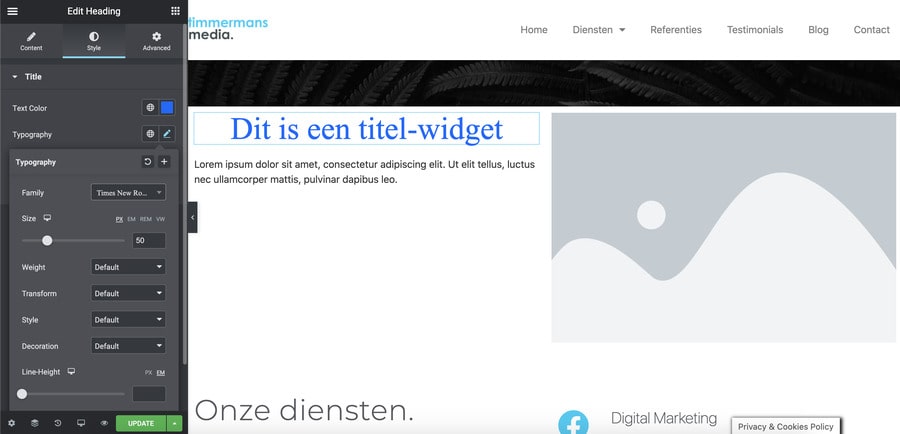
Als je de tekst verder wilt stylen, klik je in de linker kolom boven op ‘Style’. Je krijgt nu verschillende opties te zien. Zo kun je hier de kleur van de tekst en de typografie aanpassen.

Plaatsing van de tekst wijzigen
Het kan natuurlijk ook zo zijn dat je de plaats van de tekst graag anders wilt hebben. Of je wilt wat extra lege ruimte om de tekst heen. Hiervoor zul je eerst de kolom moeten selecteren, door op (wanneer je je muis op de kolom houd) het grijze vierkantje, linksboven in de kolom te drukken.
Nu kun je de kolom wijzigen. Binnen ‘Layout’ kun je de inhoud van de kolom in het midden zetten door ‘Vertical Align’ te wijzigen naar ‘Middle’.
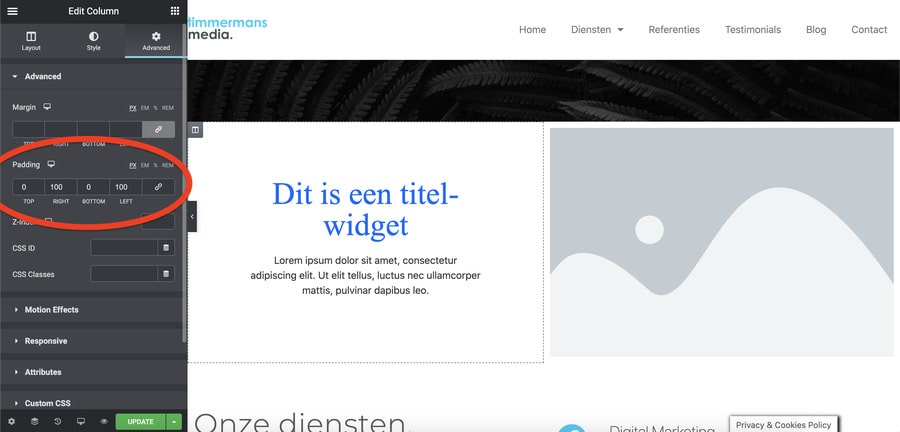
Om links en rechts van extra lege ruimte toe te voegen, ga je naar ‘Advanced’. Je drukt onder ‘Padding’ op het kettinkje, zodat er overal 0 komt te staan. Nu kun je bij ‘Right’ en ‘Left’ een waarde invoeren, zodat er meer ruimte aan de zijkant van de elementen ontstaat.
Zoals je ziet staat de tekst nu exact in het midden van de kolom!

Afbeeldingen aanpassen
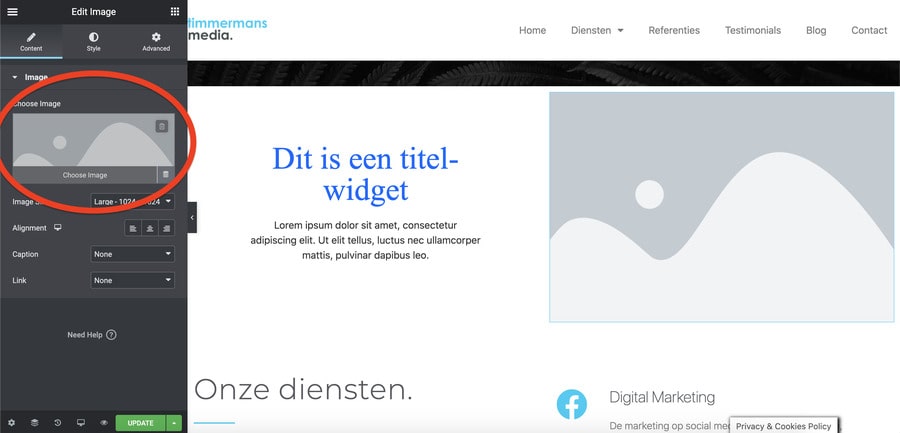
Wanneer je een afbeeldingen wilt aanpassen of toevoegen, selecteer je eerst de afbeelding-widget. Je ziet in de linker kolom een vlak staan waar de afbeelding in is weergegeven. Klik hierop om een afbeelding te uploaden of kiezen uit de mediabibliotheek.
Nadat je de afbeelding hebt gewijzigd, kun je de grootte van de afbeelding aanpassen door in het tabblad ‘Style’ de ‘Width’ te wijzigen naar de gewenste grootte.

Afbeeldingen in een galerij wijzigen
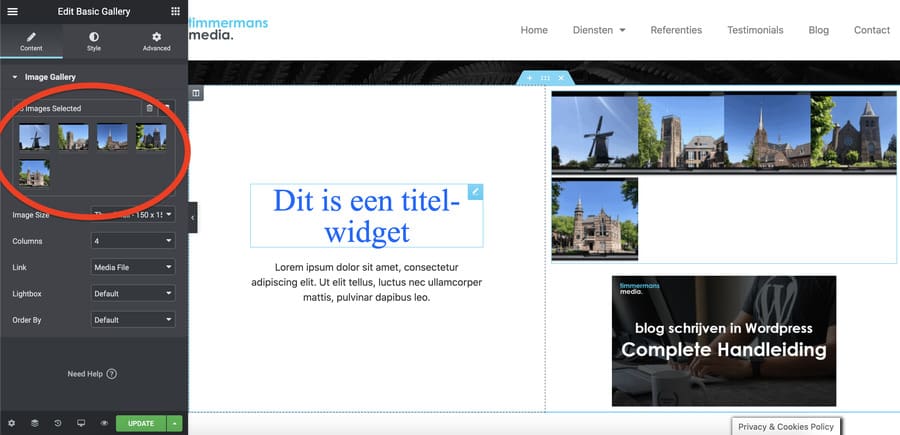
Natuurlijk kun je ook een galerij aan je website toevoegen. Wanneer je de afbeeldingen die in de galerij staan wilt veranderen, klik je net als bij een normale afbeelding, op de galerij. In de linker kolom zie je vervolgens alle afbeeldingen staan. Door hier op te klikken, kun je afbeeldingen toevoegen en verwijderen uit de galerij.

Responsive webdesign
Tegenwoordig kun moet iedere website responsive zijn. Daarom kunnen we in de WordPress Elementor Handleiding ook niet om dit onderwerp heen. Wanneer een website zich niet aanpast aan het formaat van het scherm van de bezoeker, verlies je een hele boel potentiële klanten en bezoekers.
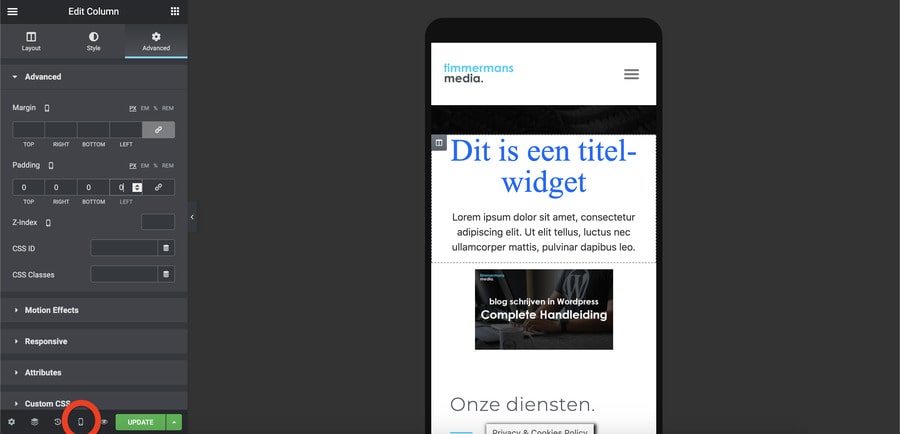
Helemaal links onder in het scherm zie je een desktop-icoontje. Klik hierop, waarna er 3 opties tevoorschijn komen: desktop, tablet en mobile. Door naar tablet te gaan, kun je het ontwerp van de website op een tablet aanpassen. Vanzelfsprekend kun je via mobile het ontwerp van de website op een smartphone of iPhone aanpassen.

Zullen wij het anders voor je doen?
Vind je het lastiger dan gedacht? Dat kunnen wij ons voorstellen. Natuurlijk proberen wij alles zo duidelijk mogelijk uit te leggen in deze WordPress Elementor Handleiding, maar het kan gebeuren dat het gewoon niet lukt. Of je wilt er zelf geen tijd aan besteden. Zullen wij het anders voor je doen?
Wil je jouw WordPress-website laten maken en onderhouden door Timmermans Media? Neem dan contact op met ons door een e-mail te sturen naar info@timmermansmedia.nl of te bellen naar 073-2080036. We vertellen je dan graag meer over de mogelijkheden en prijzen.





3 reacties
Goedemiddag,
Ik heb voor mijn bedrijf een website in het leven geroepen. Ik heb de tutorial van Ferdy Korpershoek gevolgd en volgens mij ben ik een heel eind gekomen (voor een leek dan!).
Ik heb WordPress, Elementor en het Astra thema. Toch loop ik nu vast want de dingen die ik nu aangepast wil zien, zie ik niet wanneer ik publiceer. Zoals keurmerk rechtsonderin (plaats ‘ie’ in het midden), menu rechtsboven is ineens verdwenen terwijl ik alleen de kleur had gewijzigd. Al met al heb ik het gevoel dat ik de mogelijkheden/functies niet volledig benut. Ik wil mijn eigen website onderhouden maar de basis is niet lekker.
En ik wil gewoon goed gevonden worden, ben nu nog wat op de achtergrond maar wanneer ik gecertificeerd vastgoedfotograaf ben (november) wil ik bovenaan Google komen te staan. 😉
Wellicht kun je wat hulp bieden bij mijn opstartproblemen?
Groeten,
Christel
Ik probeer zoveel mogelijk mijn webshop met Elementor zelf uit te zoeken maar nu loop ik tegen een probleem aan waar ik niet uit kom.
Bij mijn foto’s in de webshop komt steeds automatisch “nieuw” bij en het lukt mij niet om dit weg te halen. Weten jullie misschien hoe dit moet?
Alvast bedankt voor jullie reactie.
Groetjes Simone
Als je een website maakt met Astra en Elementor en je wilt dat deze responsieve is, moet je dan de teksten van de verschillende pagina’s apart bijhouden voor elke responsieve versie (versie voor pc, tablet en mobiele telefoon)? Ik bedoel dus dat dan een wijziging meerdere keren moet doorvoeren voor al die verschillende apparaten? Of kun je 1 basistekst gebruiken die automatisch voor al die responsieve versies gebruikt wordt?